Currently, Storefront does not grant the ability to define applications with specific resolutions. In order to configure the resolution, Citrix recommends you modify the default.ica file. This is terrible! If you had specific applications that required specific resolutions, what are you to do? Direct users to a variety of stores depending on the resolution required?!
Fortunately, again, we can extend StoreFront to make it so we can configure custom resolutions for different applications on the same store. The solution is a Storefront extension I’ve already written.
The steps to set this up:
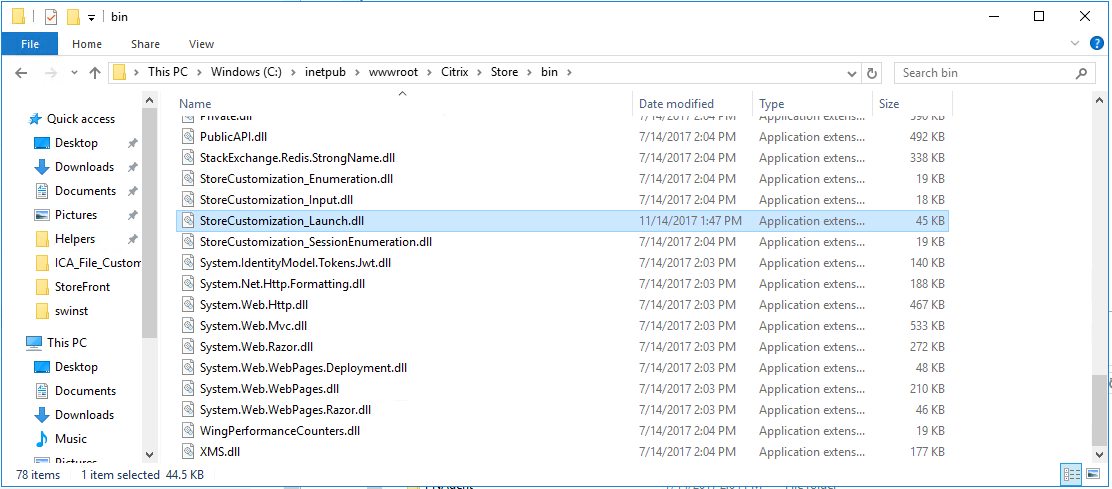
- Download the Storefront_CustomizationLaunch.dll.
- Copy the file to C:\inetpub\wwwroot\Citrix\Store\bin

- Edit the web.config in the Store directory and enable the extension
xml
<appSettings>
<add key="modifyICAProperties" value="true" />
</appSettings>
- We need to enable Header pass-through for DesiredHRES, DesiredVRES, and TWIMode in the “C:\inetpub\wwwroot\Citrix\StoreWeb\web.config” file:
<communication attempts="1" timeout="00:03:00" loopback="Off"
loopbackPortUsingHttp="80">
<proxy enabled="true" processName="Fiddler" port="8888" />
<forwardedHeaders>
<header name="DesiredHRES" />
<header name="DesiredVRES" />
<header name="TWIMode" />
</forwardedHeaders>
</communication>
- Lastly, add the following to the custom.js file in your StoreWeb/custom folder:
CTXS.Extensions.doLaunch = function(app, action) {
//check for Calculator and configure custom resolution
if (app.name == "Calculator - Mandatory") {
$.ajaxSetup({
headers : {
'DesiredHRES':'800',
'DesiredVRES':'600',
'TWIMode':'Off',
}
});
}
//fix for IE not executing GetLaunchStatus which is required to pass headers to our ICA file.
if (CTXS.Device.isIE()) {
app.launchstatusurl || (app.launchstatusurl = app.launchurl.replace("/LaunchIca/", "/GetLaunchStatus/").replace("/Launch/", "/GetLaunchStatus/"));
var e = CTXS.ClientManager.getLaunchMethod() == CTXS.LaunchMethod.PROTOCOL_HANDLER;
CTXS.ResourcesClient.getLaunchStatus(app, e)
}
action();
delete $.ajaxSettings.headers["DesiredHRES"]; //Remove header
delete $.ajaxSettings.headers["DesiredVRES"]; //Remove header
delete $.ajaxSettings.headers["TWIMode"]; //Remove header
};
- And enjoy the results!